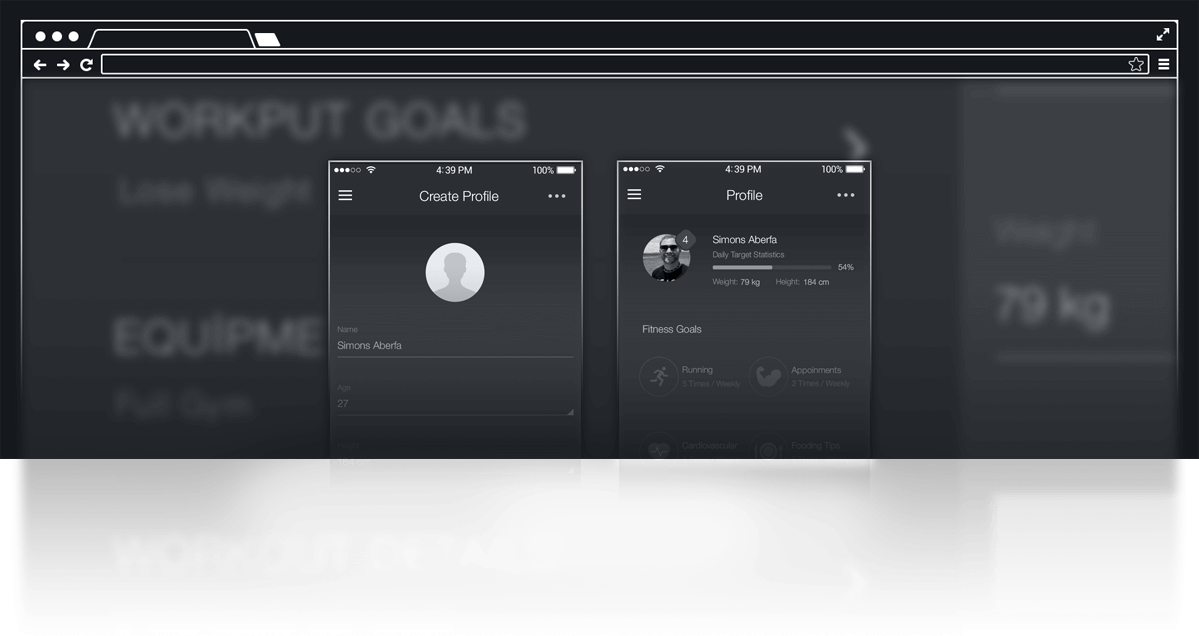
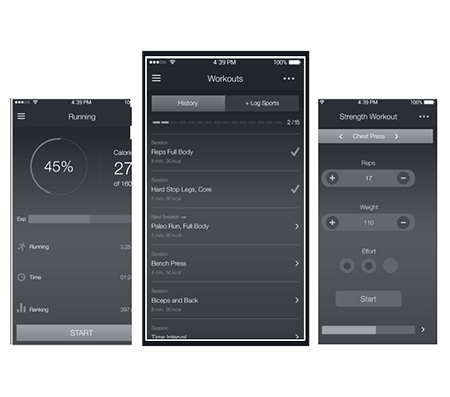
UI WIREFRAMING
The base has to be solid for a successful structure above and a happy story ahead.


What is Wireframing?
Comparing to prototyping or any kind of detailed screen designs.
A wireframe is a sketch of the system to be built. It’s simple, clear and allows everyone to read and understand easily. The wireframe shows “just enough” information on the screen instead of the full details.
Benefits of wireframing:
- Easy to draw: Wireframe has a simple and clean layout. It is formed by simple screen elements without any detailed styling and formattings.
- Easy to understand: Wireframe is welcomed by both the development team and business people. It is so simple that everyone can understand without learning.
- Easy to modify: You don’t need any programming to visualize new design ideas.
OUR EXPERTISE
Building the architecture to support awesome apps.

Wireframing
A wireframe has a simple and clean layout for your app.

User Experience Strategy
User experience (UX) is an anchor of successful design.

UI Testing
Testing method used to evaluate how easy a website is to use.

WIREFRAMING PROCESS
A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys.